HOMI
Andy Fehrenbach
Aligning a startup's design language with their audience

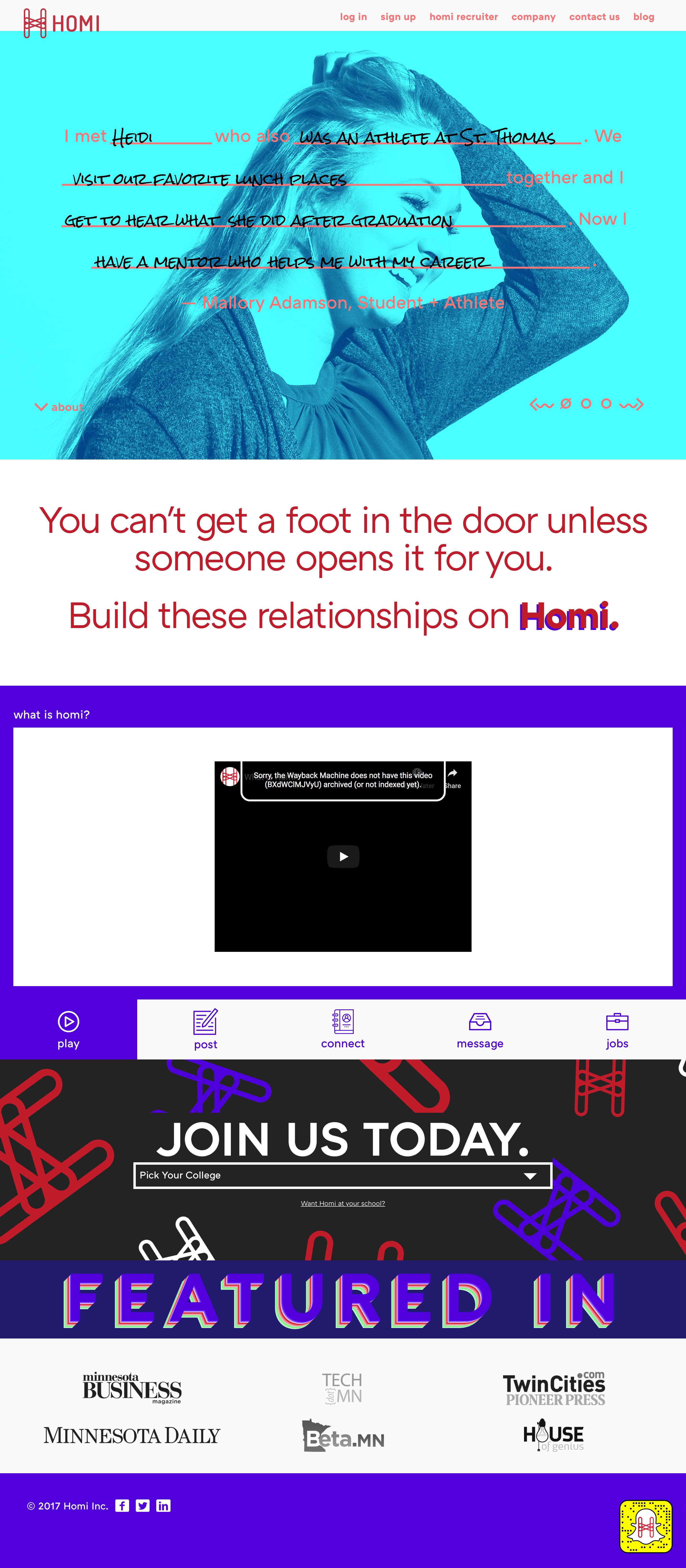
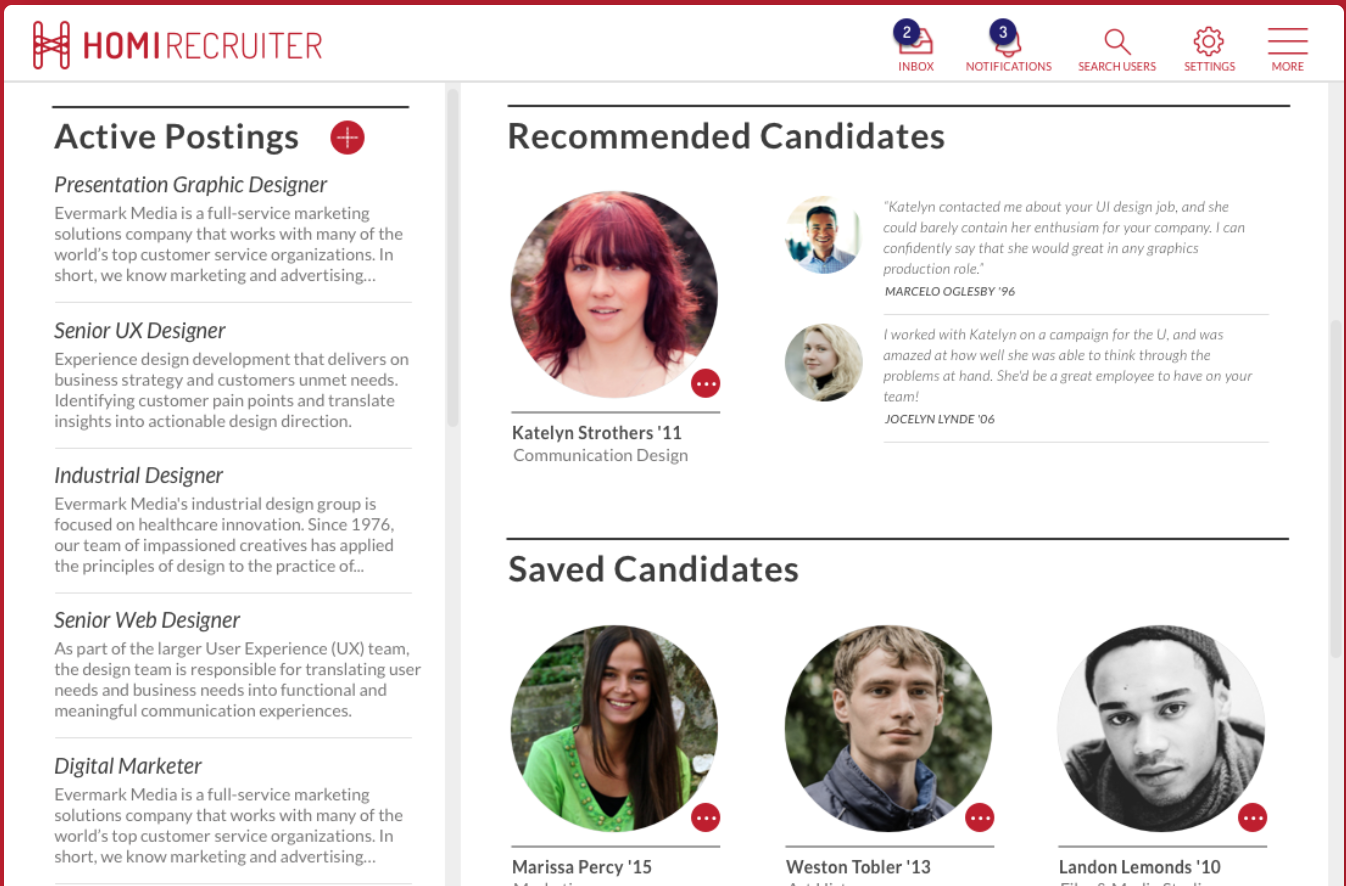
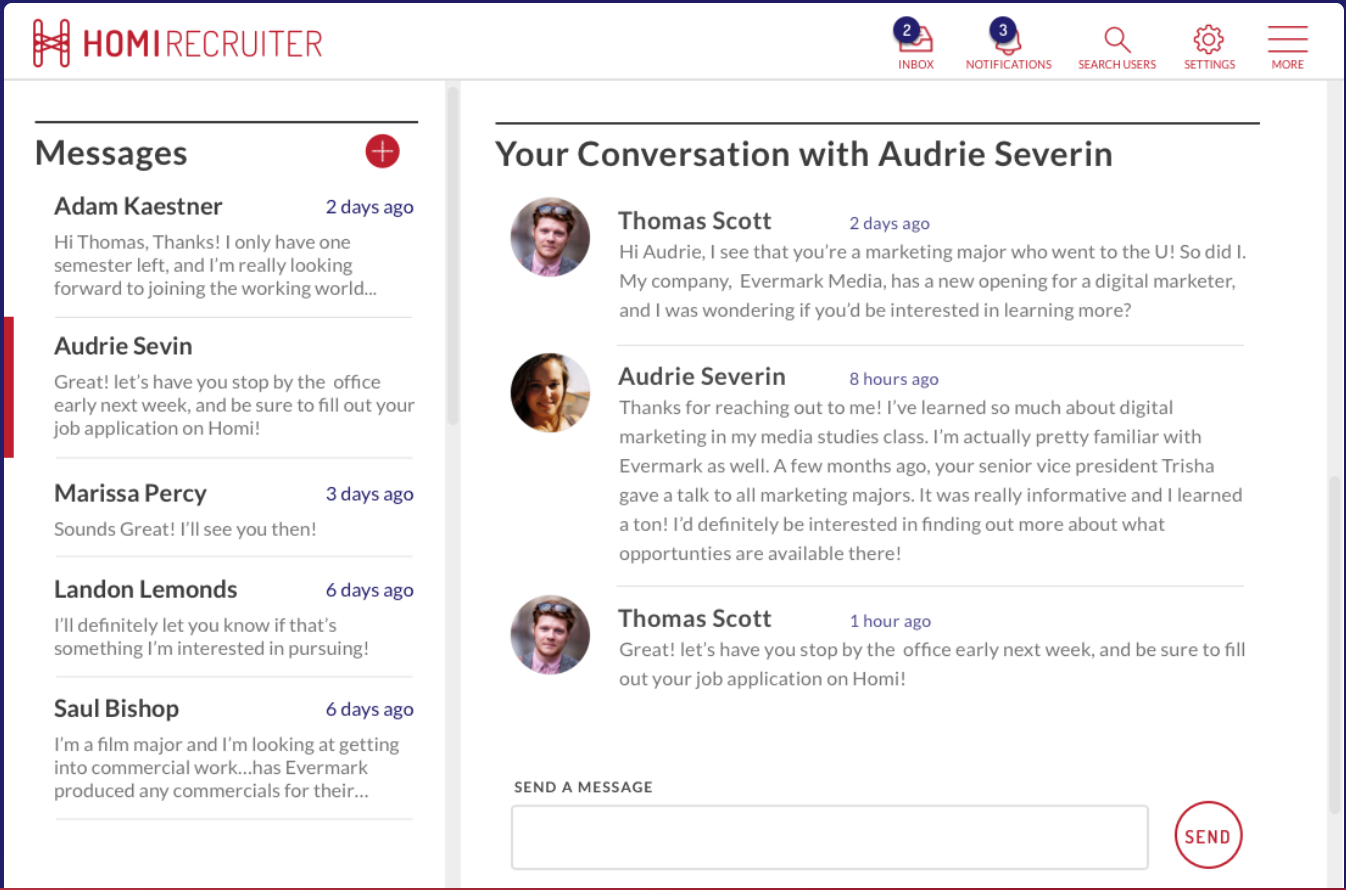
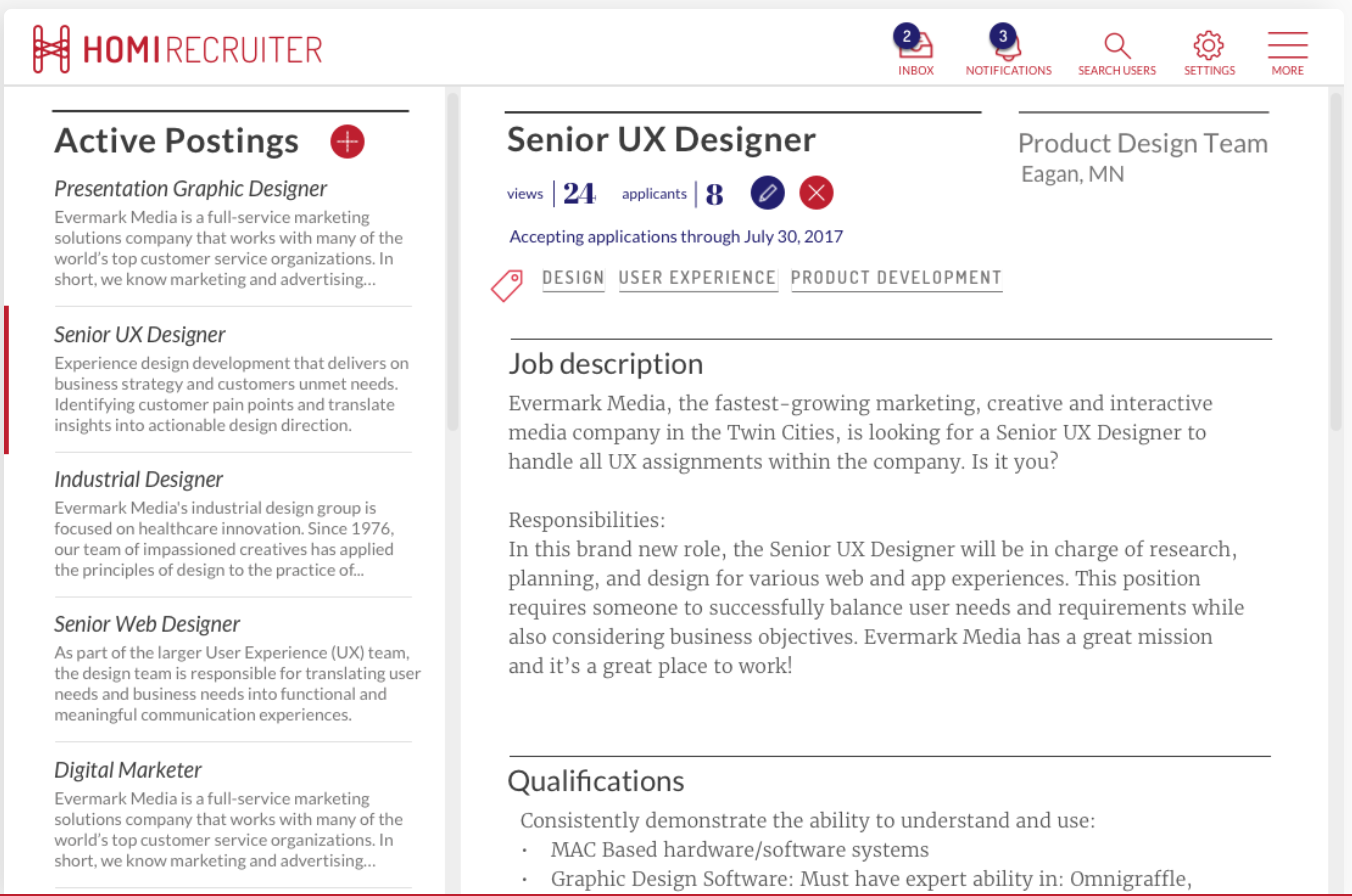
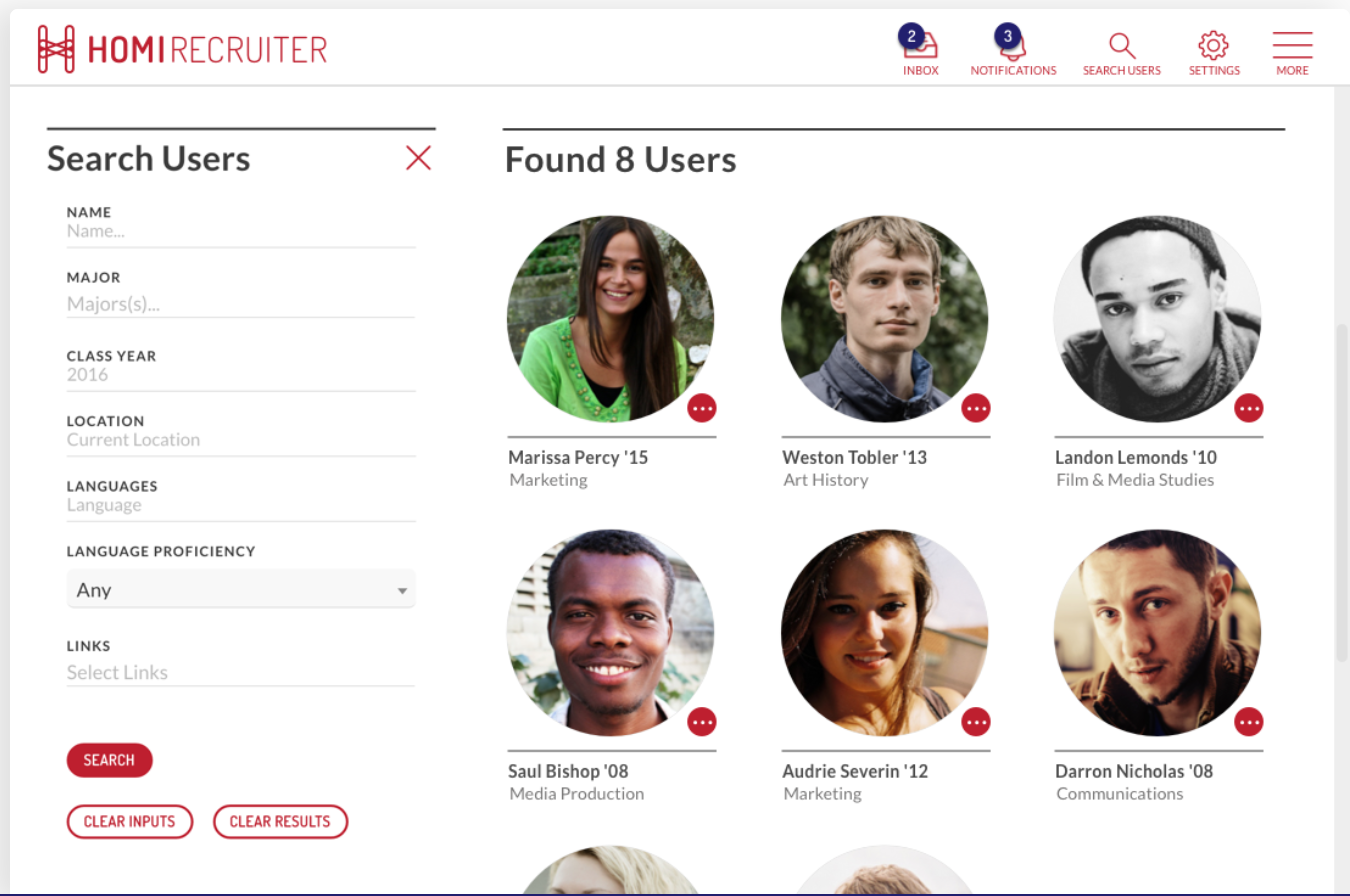
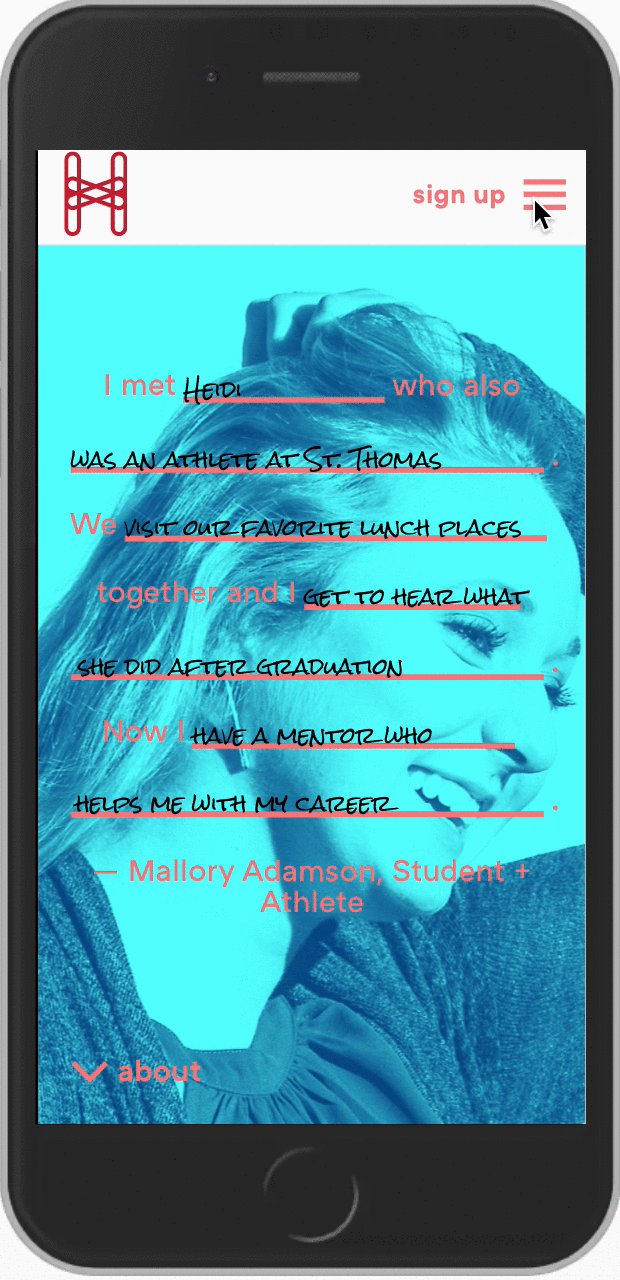
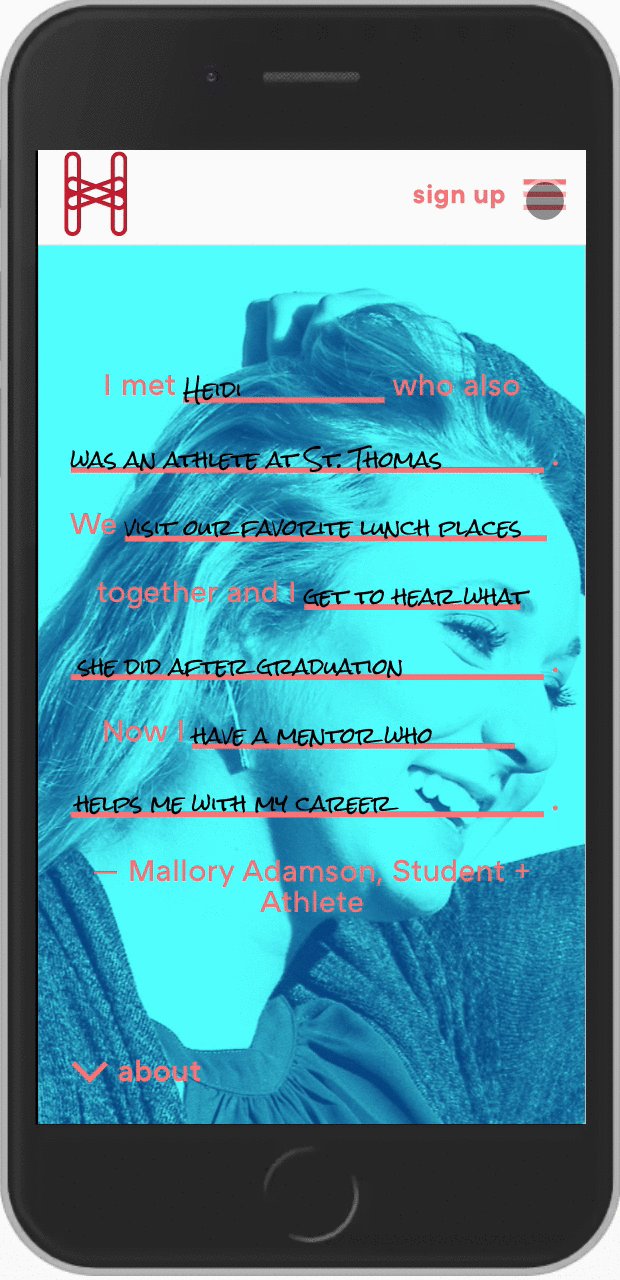
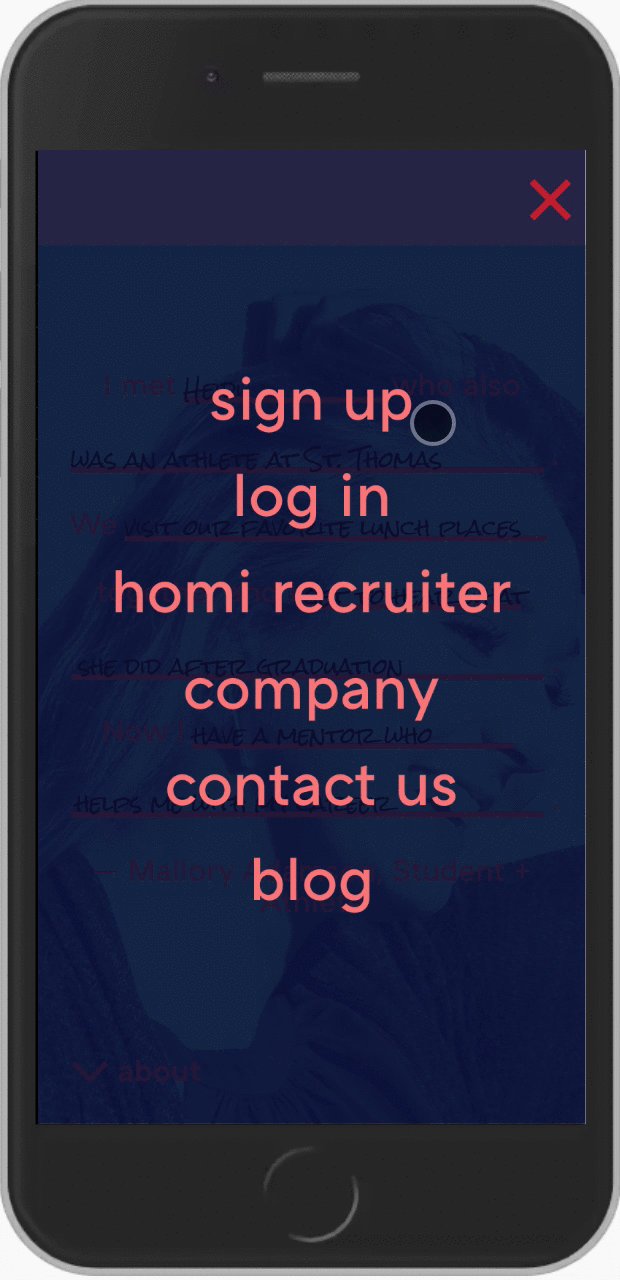
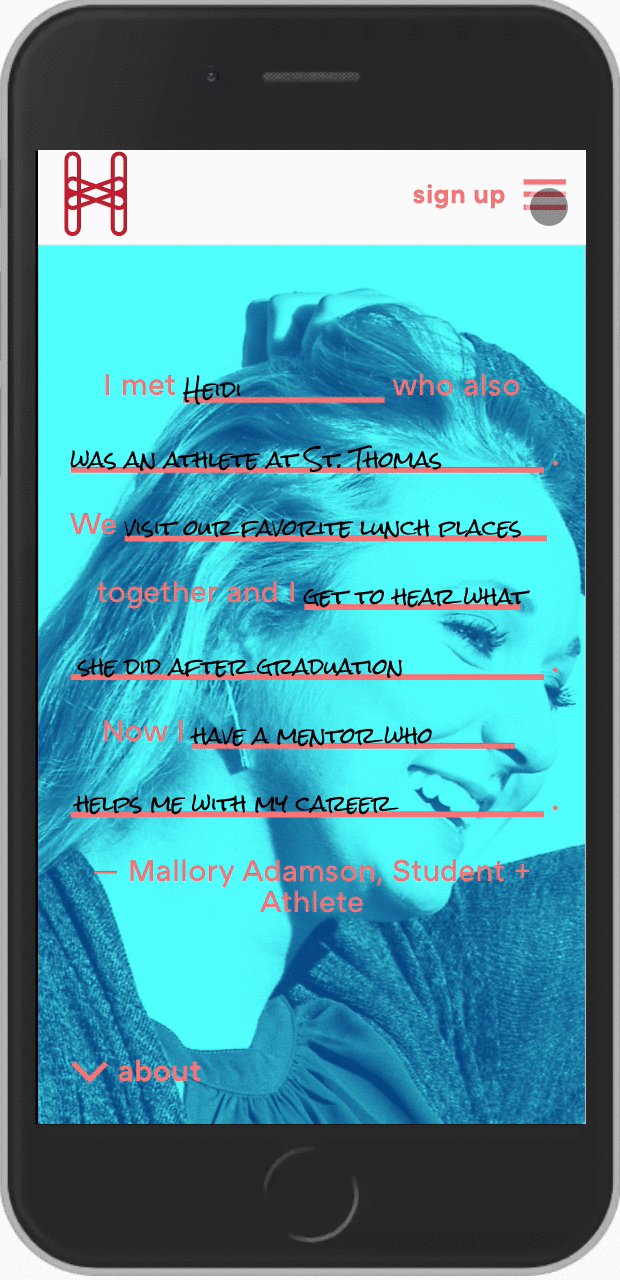
Moving at lightspeed at a young social networking startup, I overhauled the design of two separate web apps and landing pages—Homi Web and Homi Recruiter. Responsibilites ranged from whiteboarding and sketch mockups, to art directing photoshoots (really!), to interactive frontend development. The madlib on the homepage is still one of the wildest things i've ever developed, and it even displays well on mobile devices. The thing I'm most proud of is that I was able to create a visual language that resonated with their millenial audience, and allowed Homi to stand out in sea of social media sameness.
Details





Impact
During my year at Homi, user growth increased by 245%, and since growth is the lifeblood of any startup, this design speaks for itself.